こんにちは。
前回の2023年と2024年4月までの振り返り【プライベート編】に続いて、お仕事編です。
前回の記事はこちら。
ishikawa-pro.hatenablog.com
本業
去年は、新卒の頃から関わっていたサービスをクローズしました。裏側は社内のプラットフォームとして生きているのですが、外向けのサービスとしての側面は終了しました。いろいろ関わってきたので感慨深いです。
あと去年から、会社のこれから1年や数年先の技術戦略を考えたりするのに関わるようになりました。これは、半年に1回くらい職種別でいろいろロードマップを引いたりする取り組みで去年から始まりました。僕はバックエンドエンジニアの技術的な方向性とかを他のリードエンジニアと一緒に考えました。
この技術戦略会議で、ここ数年は PolyRepo でマイクロサービスをたくさん開発していたのを方向転換して、 MonoRepo で Modular Monolith 的な感じに集約していこうという流れなりました。その方針に合わせて内部向けに作っているライブラリを改修したり、 MonoRepo + Modular Monolith なアーキテクチャの設計とかもやりました。まだまだ課題はありますが、年始くらいには大体軌道に乗ってきたのでよかったです。
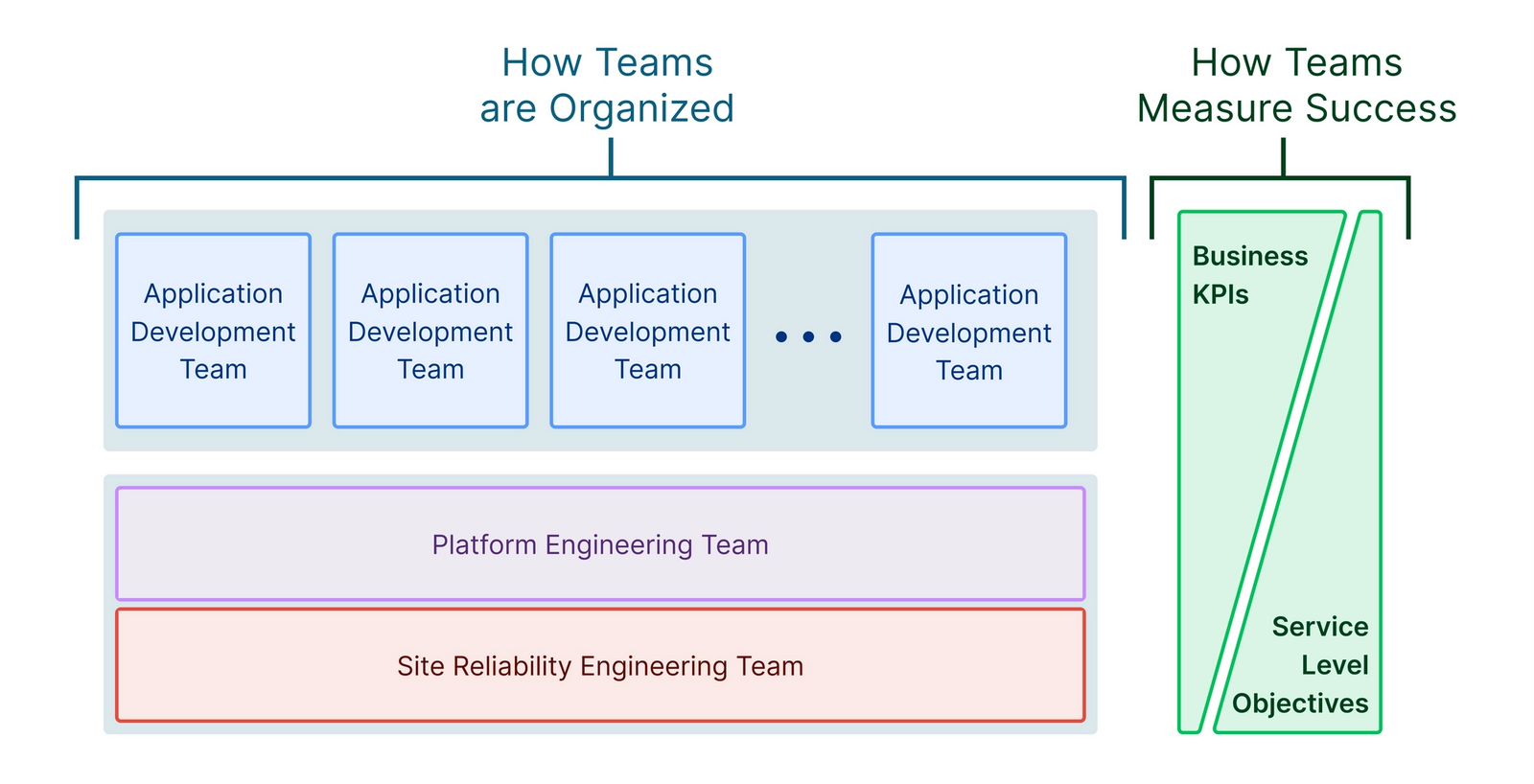
あとは、2023年の始め頃から Platform Engineering という分野に興味を持ち始めました。僕は新卒で今の会社に入社してからずっと、社内向けの Backend as a Service のようなプラットフォームを利用した新規サービスを開発したり、プラットフォームの開発・運用や SRE と協力しながら DevOps の強化とかをやっていました。プラットフォームを構成するマイクロサービスのパフォーマンス改善や社内の開発者体験を向上させるような取り組みはとても楽しく、世の中ではこれはどういう職種になるんだろうと気になって、いろいろ調べていたところで Platform Engineering について知りました。これをきっかけに、 2023 年は仕事以外でも Platform Engineering に関する勉強会の運営に関わりはじめました(後述)。また、 2024年からは仕事でも Platform Engineering のチームが立ち上がり、社内プラットフォームの複雑化している部分を整理したり、ドキュメントを拡充させたりなどの開発者体験を向上させるための取り組みをやっています。
なので、今年は社内でも Platform Engineering という取り組みを通して開発者の生産性を上げて、間接的に事業へ貢献することで、このチームが解体されないように頑張ろうと思います。
エンジニアとしての活動
先ほども書いたように、Platform Engineering という分野に興味を持ったことで、Platform Engineering Meetup(PFEM) という勉強会の運営に関わるようになりました。
platformengineering.connpass.com
きっかけはこのツイートです。
jacopen さんとは面識もなかったですが、こんな機会は滅多にないと思い、思い切って飛び込みました。僕と同じように面識もなく勉強会運営が初めての人もいれば、もともと知り合いで他のイベントを一緒に運営しているという方もいらっしゃいましたが、僕のような人も暖かく迎え入れて頂き、いろいろ学ばせて頂きながら運営をやらせてもらっています。 活動としては、去年の3月から隔月くらいのペースで勉強会を開催しています。現地 + オンラインというハイブリッド型でいつもやっていて、基本は東京でやってたまに地方(名古屋, 福岡, 大阪) で開催したりしています。Platform Engineering Meetup、第2回以降一緒に運営やっていただける方を募集します!
— Kazuto Kusama(jacopen)☄ (@jacopen) 2023年2月20日
1人だと開催が不定期になったり、イベントの方向性が偏ったりという可能性があるため、複数人で運営することで安定して良いイベントをできるようにしたいと思っています。
手伝って頂ける方はコメントください!
夏には Cloud Native Days Fukuoka (CNDF) という福岡で開催されたカンファレンスと、前夜祭として PFEM の福岡回があり、自分も旅行がてら福岡へ行きました。CNDF と PFEM を通して、色々な人と交流できてすごく楽しかったです。あと、食べ物もおいしかった。
福岡までの交通手段で、自分はいつも東京から岡山まで新幹線で帰省するから深く考えずに同じノリで新幹線を選んだら、みんな飛行機で福岡まで行っていて、ちょっと恥ずかしかったです笑。あと、適当に駅前のホテルを選んだら喫煙可の部屋でめっちゃタバコ臭かったのも今となってはいい思い出です。(めっちゃ旅慣れてない笑)
もう一つ PFEM 関連で大きなトピックは、PFEM の運営メンバーとして Developers Summit で登壇させて頂きました。
event.shoeisha.jp
こういう大きなイベントで話した経験はなかったので、いつかはやってみたいと思っていましたが、その夢が叶ってよかったです。登壇は他の運営メンバーを合わせて4人でやったので、心細くもならずに発表に挑めて本当にいい機会でした。オンラインで4人で集まって発表内容を考えたり資料を作ったのも大変でしたがいい思い出です。
その他
目標を書いたことすら忘れていましたが、書いていたので振り返っておきます。 ishikawa-pro.hatenablog.com
仕事面
引き続き頑張る。
インフラの知識をもっと深ぼる。
多分 Go を書く。
基本的に達成しました。 k8s とか istio も結構普段から扱うようになりました。DB のコネクション周りでずっとあった問題を自分で突き止めて直したりする機会もあったり、確実に以前よりは成長した実感もあります。
Go もそこそこ書くようになり、3つくらい新しいサーバーを書きました。どれも結構いい感じに社内で利用されているので、目標達成といってよさそうです。
勉強面
とりあえず、技術書を読む時間を作る。
去年はあまり読めなかったので、読み方とかを改善しながら読み切る本を増やしたいです。
目標は6冊以上読みたい。
このブログで書いたように、iOS の読み上げ機能を活用するようになり、本を読む量が爆増しました。
ishikawa-pro.hatenablog.com
技術書以外も含めると10冊以上は読みました。なのでこちらも目標達成ですね。
英語の勉強
引き続き duolingo と スピークバディは毎日継続する。 今年はプラスで TOEFL の勉強もして、1回 TOEFL の試験を受けてみる。 特に留学するつもりとかはないけど目標があった方がいいので。 勉強を通して、英語の技術書を読んだり英語の記事をもっとスラスラ読めるようにしたいなと思っています。 1冊は英語の技術書を読んでみる。
duolingo は継続していて、連続記録が500日を超えました。
スピークバーディはやらなくなりましたが、代わりに DMM英会話を始めました。 DMM英会話も最初は習慣化が難しくて、一時期やらなくなっていましたが、やる曜日と講師と時間を固定することで、継続する障壁をなるべく無くしたら継続するようになりました。講師は日本語が分からないので、全て英語で話さないといけないのが最初は緊張しましたが、講師の人は優しいし頑張って言いたいことを汲み取ってくれるので慣れればなんとかなりました。
TOEFL は受けられてないですが、なかなかそこまでのモチベーションを維持できないので、一旦ステイにしようと思います。
英語の技術書も、今はほとんど読み上げ機能に頼って本を読んでいるため、腰を据えて英語の本を読む時間を作るのが難しそうなので、ステイにしようと思います。
ブログ書く
去年はほぼブログ書けてないので、もうちょっとハードルを下げてアウトプットしていく。
これは全くできませんでした。これは今年も目標にしようと思います。
時間管理
目標とは関係ないですが、去年の終わり頃から、ToDo 管理やスケジュール管理をやるようになりました。
今まで適当に頭の中でやっていたのですが、仕事・勉強会・家族 の予定ややることを全て頭の中で管理することは不可能だと気づき、 Google カレンダーと Todoist を使い始めました。
時間管理をすることで、ルーティン化できるところを見つけたり、前日にある程度予定を組んでおくことで、頭のメモリが結構解放されるので、かなり生産性があがりました。
前日に予定を立てるようになってから、自然と朝早く起きられるようにもなったので、本当に生活がかわりました。
まとめ
振り返ってみるとエンジニアとしても変化の多い年でした。
目標を立てたことも忘れていましたが、意外と取り組めていることも多かったのでよかったです。
去年買ってよかった物や、読んだ本も紹介しようと思いましたが、長くなるので、また別の記事にしようと思います。